はじめに
皆さんは複数の時間のタイマーを使いたい用事はありますか?私にはあります。私のためのアプリを私が作りました。 スマートフォンのネイティブアプリには似たようなものがあることは知っているのですが、PCを利用しつつで使いたいのでWebブラウザから利用できると良いなと思っていました。 また、Reactに触る機会が減っていた時期でもあったので、触る機会を作っておきたいという思惑もありました。
結構前から動いていたのですが、機能の要望を受けたり、見知ったものを使ってみたい欲で増築したり、色々中身が増えてきたので整理も兼ねて記事にしました。
作ったもの
https://showichiro.github.io/timer/
ソースコード
https://github.com/Showichiro/timer/tree/master
技術スタック
Reactを使って構築しています。 デザイン周りはtailwindcss(daisyui)を利用しています。カウントダウンの数字の動きがかっこいいのはdaisyuiのおかげ…。 github actionsで自動でgithub pagesにデプロイするようにしています。
仕組み
バックエンドはありません。すべてをローカルストレージに保持しています。
機能紹介
-
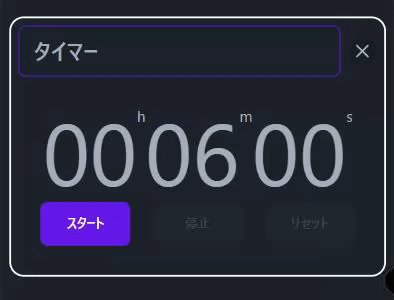
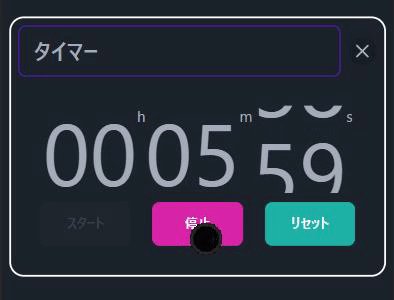
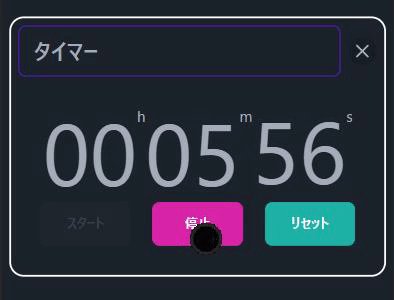
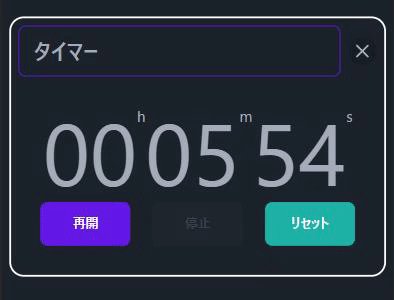
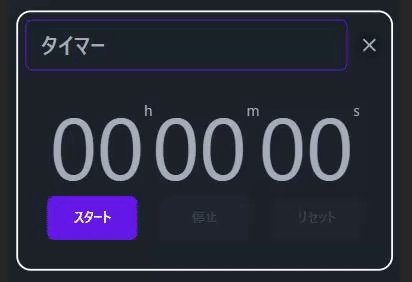
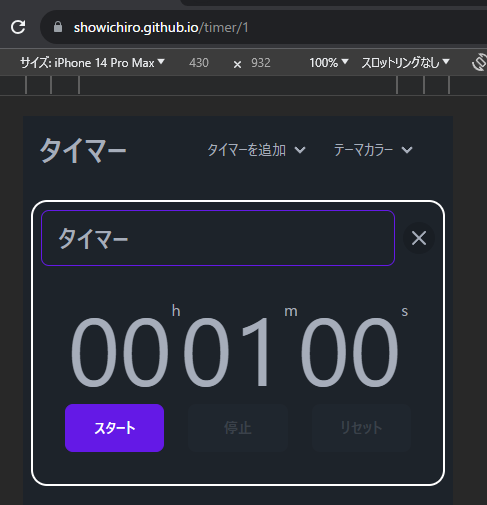
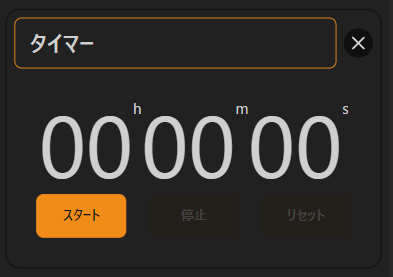
タイマー
-
テーマカラー 色々なテーマカラーを選択できます。ありがとうdaisyui。



その他
使い方説明
初回表示時に使い方を説明してくれます。react-joyrideを利用しています。


以下のように表示したいメッセージや表示場所のclass名などを指定すると、程よい場所に説明を表示してくれます。
{
target: '.my-other-step',
content: 'This another awesome feature!',
},i18n
といいつつ2ヵ国語(日英)のみですが、i18n対応しています(ブラウザ設定依存)。 react-i18nextを利用しています。
configを用意した上で、各言語ごとのファイルを用意し、 例)
{
"title": "タイマー"
}{
"title": "Timer"
}useTranslationというhooksを利用することでReactのComponent内で言語ごとのテキストを利用できます。
例)
import { useTranslation } from "react-i18next";
export const Header: FC = () => {
const { t } = useTranslation();
return (
<div>{t("title")}</div>
);
};PWA
PWAに対応しているので、デスクトップ・ネイティブアプリライクに利用できます。
vite-plugin-pwaによって実現しています。
vite.config.tsで読み込むpluginにPWA用の設定を書いていきます。
デスクトップアプリ(今は停止中)
PWA対応したことで意義を失ったので停止してますが、tauriを利用して、linux/windows/macOSそれぞれで動くデスクトップアプリをビルドしていました。
Remix版
Remixを触ってみたかったので同じものを作りました(微妙に機能の相違があるが)。バックエンドにはSupabaseを採用しています。Cloudflare Pagesにデプロイする想定です。ソーシャルログインできるので機種やブラウザを跨いでタイマーの設定を引き継ぐことができます。
Remixはformで一通りの操作をするという思想が一貫しておりシンプルでとてもおもしろいフレームワークだと思いました。 また、Supabaseはドキュメントが充実しており、SDKも使いやすいので開発者体験が良いなと思います。(無料でリレーショナルDBが使えるのも嬉しい)。
両者ともサーバサイドやDBレイヤーを必要とするアプリを作る際には積極的に採用していきたいなと思いました。
一時デプロイしていましたが、RemixやSupabase Authを触れて満足したので現在はリソースを削除しています。